- Published on
Cloudflare Registrar で GitHub Pages に独自ドメインを設定する
- Authors

- Name
- s1m4ne
- @s1m4ne
はじめに
ブログをGitHub Pagesで公開するにあたって自前のドメインは既に取得したので、本記事ではGitHub Pagesに設定する方法についてまとめていきます。レジストラはCloudflare Registrarでの解説になります。
ドメインを取得していない人は「ブログ用に Cloudflare Registrar で .dev ドメインを取得した」という記事も公開してますので、そちらをご参照ください。
設定手順としてはシンプルなので一気に解説していきます。今回の設定手順で触れた技術や個人的に学習した内容については「GitHub Pages の独自ドメイン設定手順についての深掘り」という記事にまとめています。
設定手順
1. Cloudflare ダッシュボードから DNS レコードを登録する
Cloudflareダッシュボードにログインすると「アカウントホーム」というページが表示されます。すると自分が取得したドメインが表示されるのでそれをクリックします。以下の画像だと「s1m4ne.dev」という部分です。

上記の画像の自分のドメインをクリックすると以下のようなページに遷移します。次に右端にあるDNSという部分の**「DNSレコード」**を選択します。

「DNSレコード」をクリックすると以下のような「(自分のドメイン)のDNS管理」という部分があるので、ここからレコードの追加を行います。

レコードの追加
今回は以下のように設定します。AレコードとCNAMEレコードを追加していきます。
**プロキシステータスは「DNSのみ」**にすることを忘れないでください。このあたりの設定の詳細については「GitHub Pages の独自ドメイン設定手順についての深掘り」という記事にまとめています。
| タイプ | 名前 | IPv4アドレス | プロキシステータス |
|---|---|---|---|
| A | @ | 185.199.111.153 | DNS のみ |
| A | @ | 185.199.108.153 | DNS のみ |
| A | @ | 185.199.109.153 | DNS のみ |
| A | @ | 185.199.110.153 | DNS のみ |
以下のCNAMEレコードも追加します。GitHub Pagesのホスト名に設定します。
| タイプ | 名前 | ターゲット | プロキシステータス |
|---|---|---|---|
| CNAME | www | (GitHubユーザ名).github.io | DNS のみ |

これでレコードの登録作業は完了です。
2. GitHub Pages 側の設定
こちらの設定はすぐ終わります。
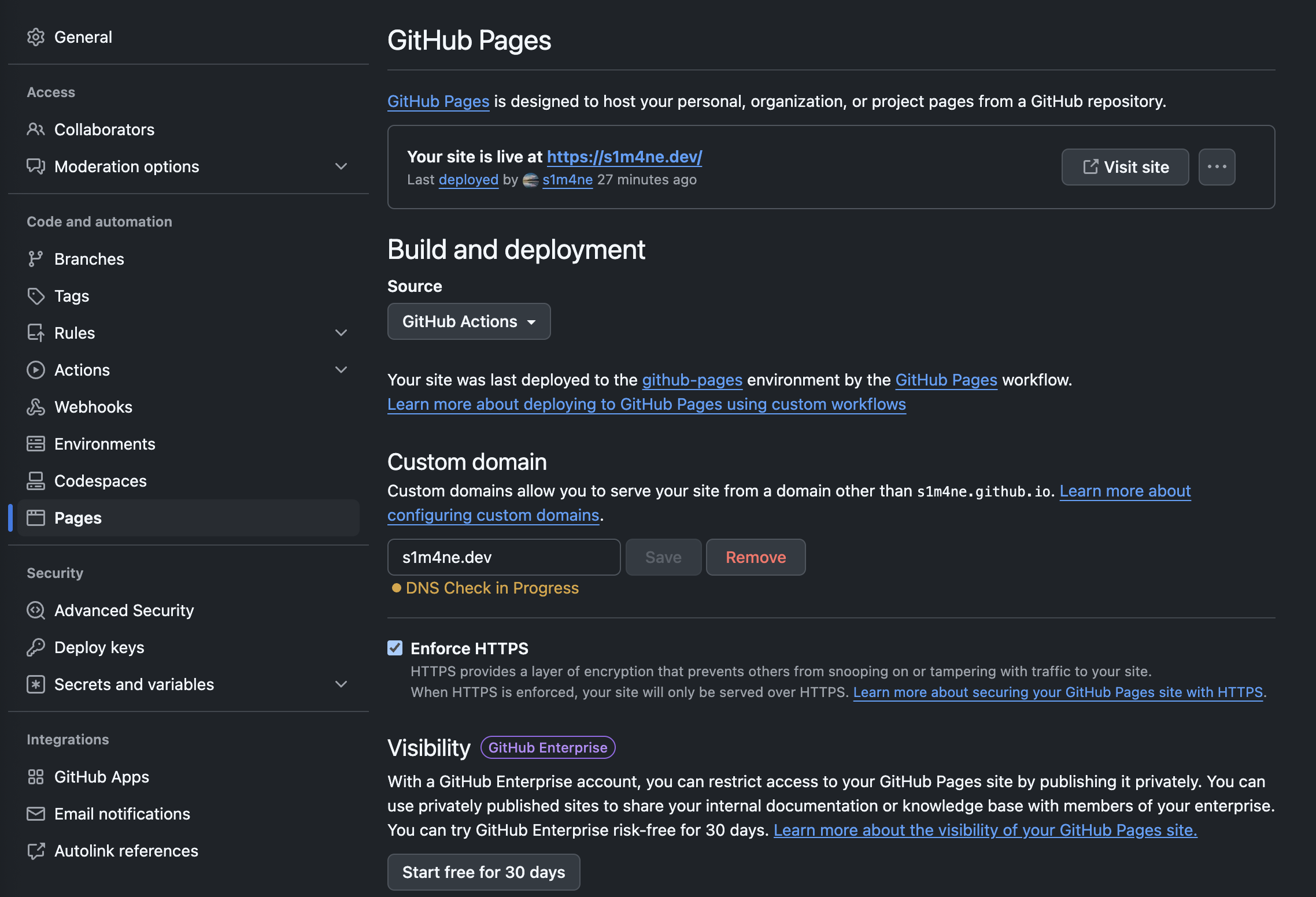
GitHub Pagesを使用しているリポジトリに移動し、上部のタブから「Setting」→「Pages」に移動して「Custom domain」に取得したドメインを入力すればOKです。

3. 接続確認
「s1m4ne.dev」と「www.s1m4ne.dev」どちらも接続できました。

おわりに
今回はGitHub Pagesに独自ドメインを設定する手順について紹介しました。触れた技術や個人的に学習した内容については「GitHub Pages の独自ドメイン設定手順についての深掘り」という記事にまとめています。