- Published on
ブログテンプレートを公開した
- Authors

- Name
- s1m4ne
- @s1m4ne
はじめに
本ブログはTailwind Next.js Starter Blogを基に、デザイン・機能変更を行なったものです。デザイン・機能変更後のブログテンプレートを公開することにしたので、今回公開するブログテンプレートに関して簡単に記事にまとめたいと思います。
対象者
- いい感じのデザインのブログを手っ取り早く公開したい人
- 無料でブログを公開したい人
デモ
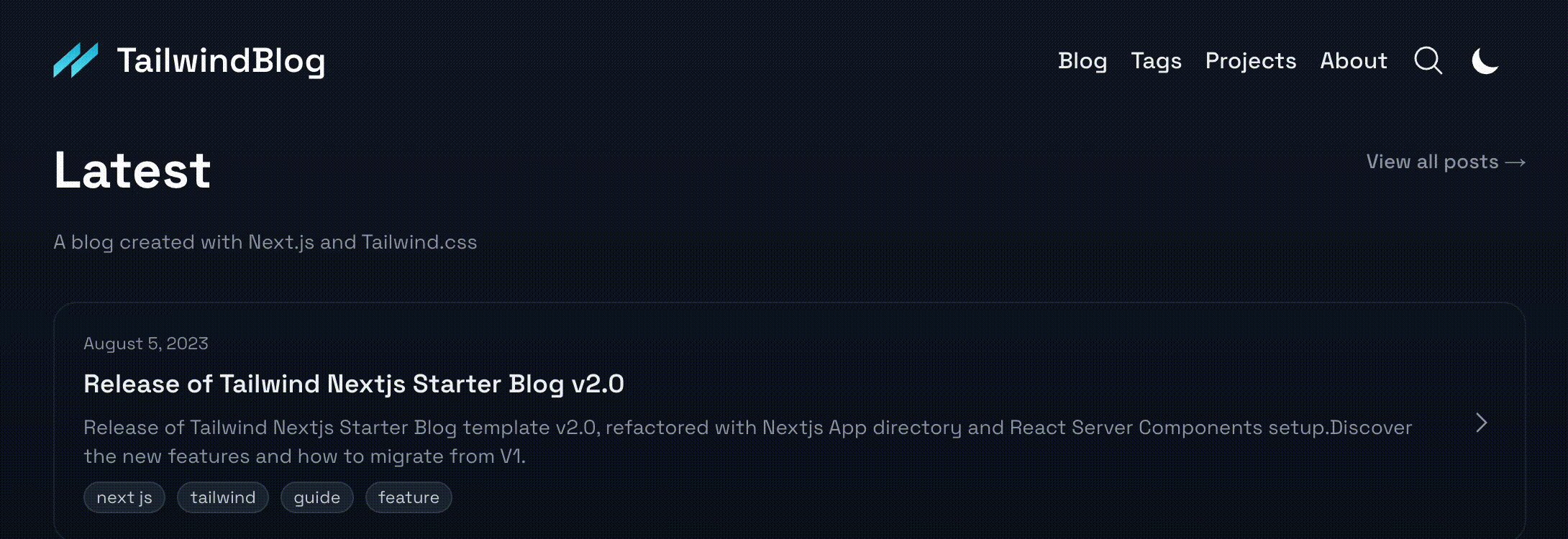
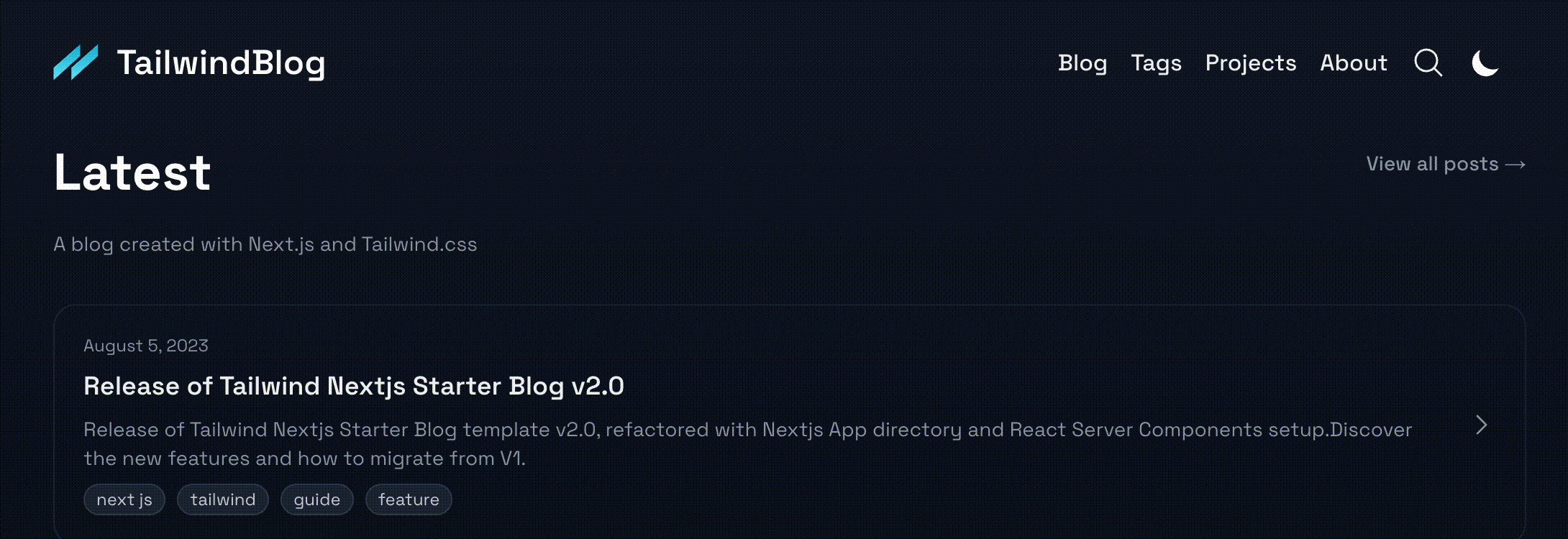
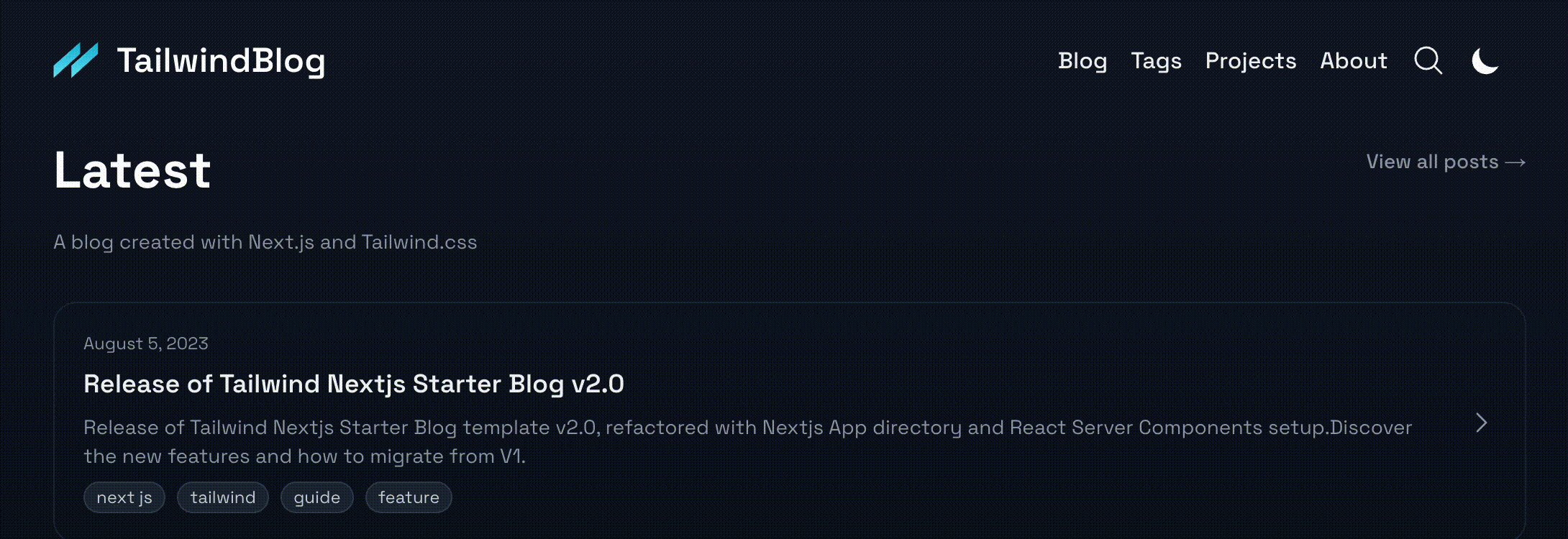
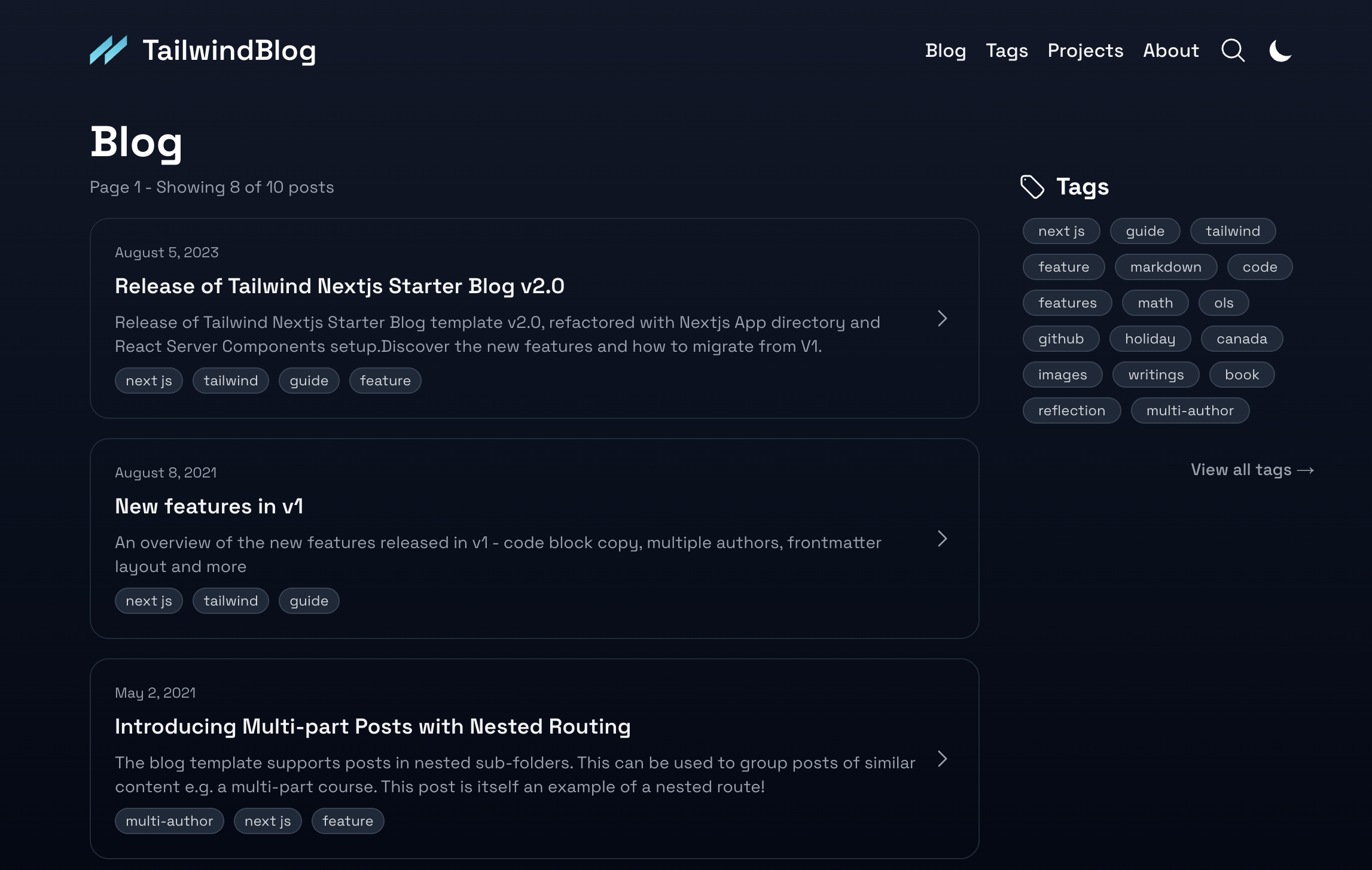
どのようなテンプレートなのかは見てもらったほうが早いと思うので、早速ですが以下のURLをご覧ください。今のこのブログも同じテンプレートで作られているので、見る必要はないかもしれません。
https://s1m4ne.github.io/blog-template/
参考までに Tailwind Next.js Starter Blog の元のデザインはこんな感じのデザインでした。基盤は変わってませんが、デザインを少しいじりました。
https://timlrx.github.io/tailwind-nextjs-starter-blog/
リポジトリ
今回公開したリポジトリはこちらです。
変更箇所
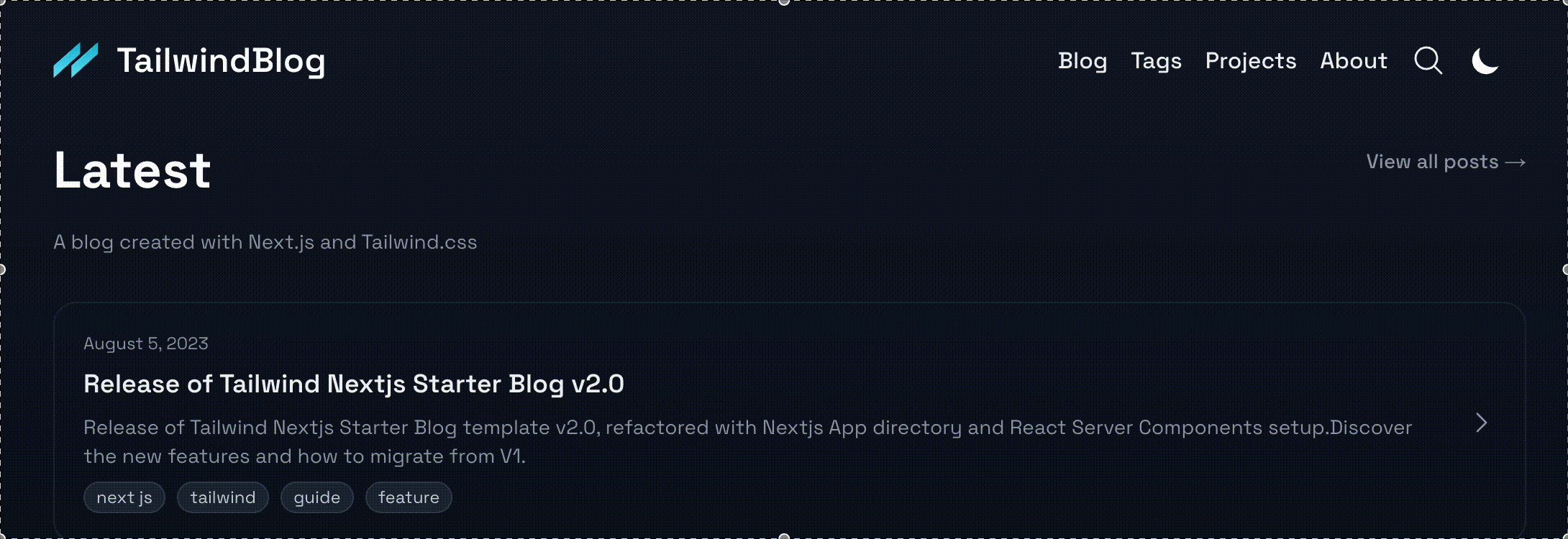
- ヘッダーのアニメーション実装

- トップページ・Blogページのデザイン改訂
トップページ・Blogページのデザインを大幅に改訂し、より魅力的で使いやすいレイアウトに変更しました。

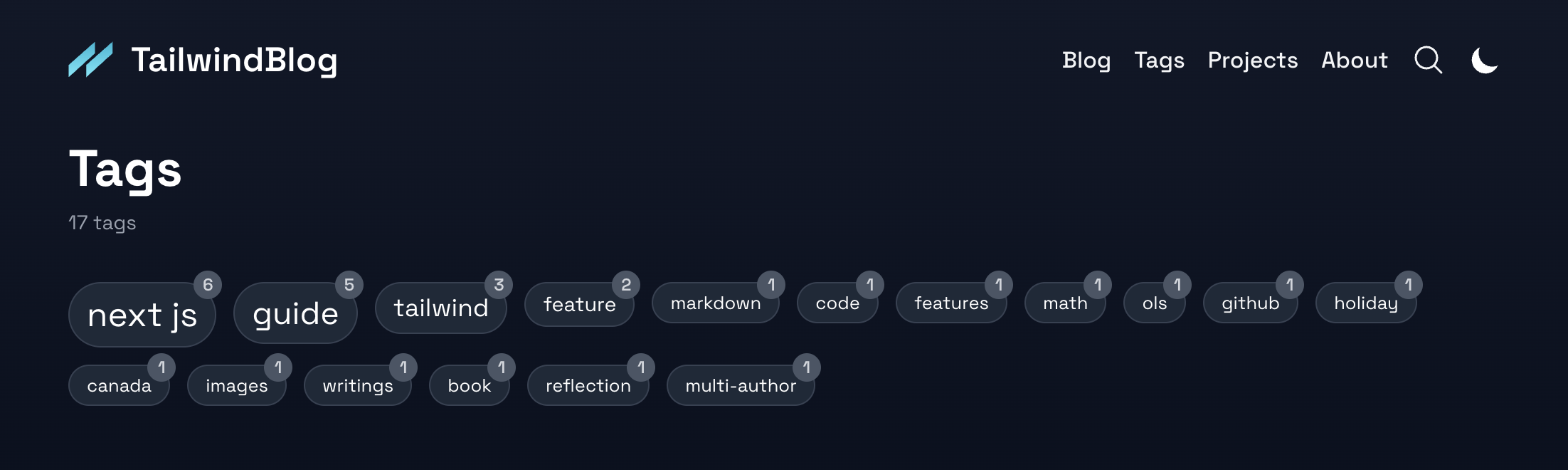
- タグクラウドの実装
タグページの右上に記事数を表示し、記事数に応じてそのサイズが大きくなるように設定しました。

- その他
その他にも以下のような変更を行いました。
タグの表示改善
タグが英語の大文字のみ表示されていたのを、日本語や小文字も表示できるように改善しました。
読書時間の計算
各記事の読み終わるまでの時間を計算し、表示するようにしました。
グラデーション背景色の追加 デザインにグラデーション背景色を追加し、視覚的に魅力的にしました。
全体的なレイアウト調整
細かなレイアウトの微調整を行いました。
デプロイ方法
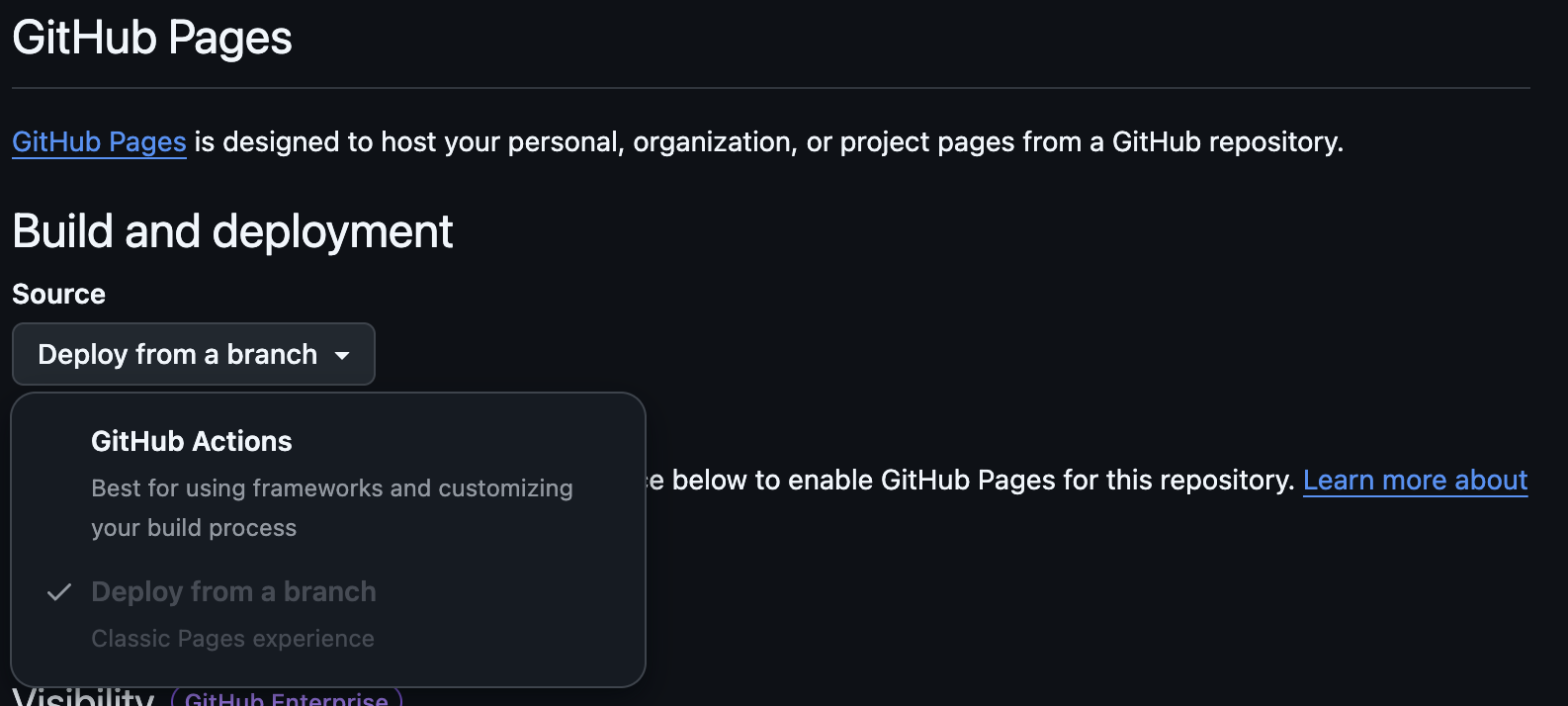
GitHub Pagesで公開する手順について説明します。とても簡単で2ステップで公開することができます。
リポジトリの
Setting>Pagesに移動しSource>GitHub Actionsを選択します。
main ブランチにコミットしてpushします。
mainブランチへのプッシュやコミットがトリガーとなってワークフローが走るようになってします。
README.mdをGitHub上から更新すればmainブランチが更新されるので、ワークフロが走ってすぐにデプロイされます。
サイトのカスタマイズ
サイトの著者情報やブログデータのカスタマイズについて説明します。こちらは元のリポジトリと変わりません。
/data/blog/(記事のパス).mdx
この位置に配置されたmdxファイルがブログ記事として公開されます。ファイル名がそのブログ記事のパスになります。
/data/authors/default.mdx
著者情報をカスタマイズできます。ここで変更した情報はAboutページにも反映されます。
/data/siteMetadata.js
サイトに関する様々な情報を変更できます。各種SNSへのリンク、サイト名、言語、管理者名などその他にもたくさんあります。
おわりに
もし気に入ったらStarを頂けると嬉しいです!今後の更新のモチベーションにもなります。